A nice feature of UIWebView is that you can make it transparent. This way you can set a nice static background in interface builder which blends with your app and doesn’t give the user a feeling they’re looking at a website. It’s the same technique I use in my KookJij app when watching recipes:

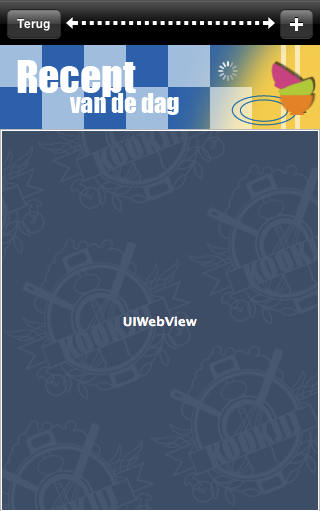
Everything under the blocked logo is web content in a UIWebView, behind that is a static background with watermark directly loaded from the app itself:

To get this effect, first define the UIWebView in the .h file
Next set the color of the UIWebView to a clearColor status in the viewDidLoad and load the content:
[myWebView setBackgroundColor:[UIColor clearColor]];
NSURL *url = [NSURL URLWithString:@"http://url.to/your/content.htm"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[myWebView loadRequest:request];
}
And the final trick, is to set the background of the actual web content you’re loading in the UIWebView to be transparent too. So make sure the HTML page you’re loading in the webview has the transparent tag set for the body:
And there you have it, a transparent UIWebView with HTML content blending in perfectly with your app.





